How To Set Image As Link In Html
HTML is a language that is used in spider web design and development. Past the usage of the only html, nosotros can brand static spider web pages. The alignment and designing are done through CSS. Like other programming languages, there are as well codes/commands known as tags. These tags are written with angular brackets.
We may notice some interactive built-in modular websites that use merely drag and driblet approach, which are all made up of HTML. We can add many items in the html like text, images, videos, etc. Each item has a separate tag written inside the html tag trunk. HTML has many functions to be applied. One of which is a link. Link is a feature that turns the current page into some other i. A link behind the epitome is today'due south topic to be explained here.
Required Essentials
There are two basic tools used for the implementation of HTML lawmaking.
- A text editor
- A browser
One tool is used as an input tool whereas the other 1 acts as output software. In the text editor, we write the code that is to be run on the other software. This editor act as an input tool. On the other hand, the browser acts as an output tool. Information technology is a platform that runs the HTML code written in the editor.
As nosotros are performing this task on Windows, the text editor is notepad by default. You can use sublime, notepad ++, etc. whereas the browser is cyberspace explorer. Simply in our guide, nosotros will utilize Google Chrome and notepad, which is hands accessible.
HTML Transmission
If nosotros desire to elaborate the concept of link in the image, nosotros need to understand the working of HTML first. HTML body is divided into two parts. One is the head and the second i is the torso. The head role is written first. In that portion, we include the title of the web page. The functional part is known to exist the body portion of the HTML. Because all the backdrop of HTML are defined hither.
All the tags including HTML accept opening and endmost tags. The HTML code that is written in the notepads is saved in both notepad and browser extensions. The .txt extension, is saved as a code, whereas with HTML, it is saved for the browser. The file of the text editor must be saved with the HTML extension. For example, link.html. then, you will see that the file is saved with the icon of the current browser yous are using for this purpose.
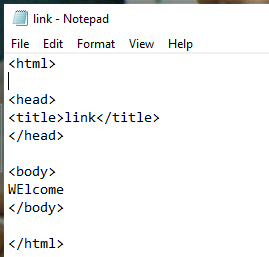
The beneath image is a sample lawmaking of HTML. In the head portion, nosotros have added the proper noun of the title of the page. And in the body portion, plainly text is added.

Cosmos of a Simple Hyperlink
Y'all might have observed the links on the websites in the grade of text or the paradigm. These are developed by using the hyperlinks in the HTML lawmaking. This is the feature of both the static and dynamic web pages. It has both opening and endmost tags. <a> is known equally an anchor tag. The syntax is given below.
<a href = "...">
...
</ a>
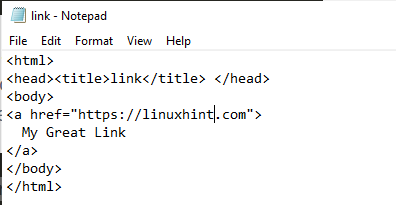
Href is for the reference of the page. Here, we write the address of that specific website or web page where we want to go by clicking the link. Whereas inside the body of the ballast tag, we write the text to which we want to link. For instance, we take used some text below.
<a href = "<a href = "https://linuxhint.com">https://linuxhint.com</ a>">
My dandy link
</ a>
As nosotros write the address, you can run into that it is automatically underlined and its color is changed. It implies differentiating between the unproblematic text and the hyperlink. Whereas inside the body, nosotros have used a simple sentence. Consider the to a higher place example in the working state.

As we have written this lawmaking in the notepad, now we will run information technology to become the output from the browser.

From the output, yous can discover that the text nosotros have added is underlined, which shows that information technology is a link. As we hover the mouse pointer to the link, the arrow is converted into the mitt symbol.
Image Tag in HTML
Image is the basic content of the HTML. There is a specific tag used. The image tag is a bit different from other tags. As it doesn't incorporate opening and closing tags in it. Image can exist added directly from your system or the internet every bit well. The source of the paradigm is mentioned. In the source, you add together the location/accost of the image, either it is in any folder or placed on whatever website.
< img src = "c:\users\USER\DESKTOP\xiii.png">
Here, epitome tag is <img>. 'Src' stands for the source. This is the path of the epitome with the file extension.

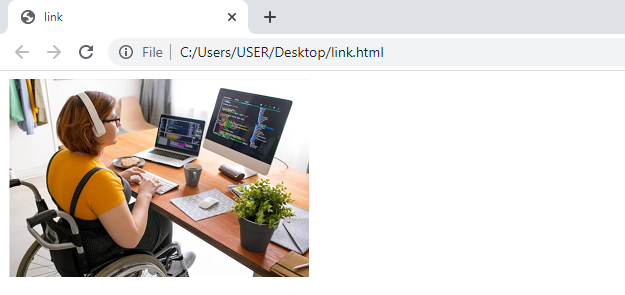
See the output below.

Image and a Link
Link a website with the image
You must have come up across websites, especially in the website stores or the online shopping websites. There are tons of images that open into another page upon clicking. Nosotros add a link for the epitome or linking two pages through a link. This page may be a static or a dynamic page. Nosotros need two items tag in information technology. One is the image tag and the other is the link tag.
<a href = "https://linuxhint.com">
<img src = " c:\users\USER\DESKTOP\13.png ">
</ a>
The image lawmaking is added inside the anchor tag as we want the image to human activity like a link. Below is the complete HTML code.

Now, we will execute this lawmaking in Google Chrome.

Through the paradigm, it will not be possible to explain accurately. But when you practice, you will encounter that when you hover the mouse, the paradigm shows the paw of the arrow, showing it as a link. When nosotros click the image, it will open into the website, whose address is mentioned in the reference portion. The below website will be opened.

Link a static web page with the image
If you are willing to add the static web page in the code, then simply replace the address of the website with the folio present in your system.
< a href = "sample.html">

In the browser, you volition see that the static sample folio is opened whose address was given inside the tag.

Alt Aspect and the Image Link
This attribute helps in describing something about the image. This is displayed merely when due to some reason, the image is non loaded or your net connexion might be tiresome. And then, this description is shown that helps the reader in knowing something virtually the image or a website.
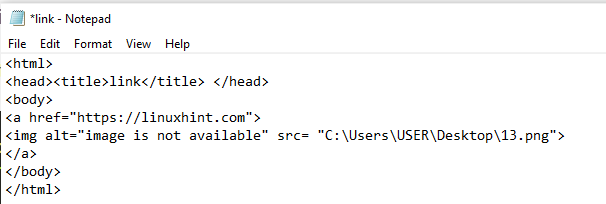
< img alt = "image is not available" src = "C:\users\USERS\DESKTOP\xiii.png">
This is the tag. Alt aspect is written inside the img tag.

The output is shown beneath that shows the text culling to the image.

Decision
In this article, we have used the uncomplicated tags of both a link and an image. Also, nosotros use an image as a link with many examples. There can exist many ways to elaborate on this concept. We take mentioned some piece of cake examples in this guide.
How To Set Image As Link In Html,
Source: https://linuxhint.com/use-an-image-as-a-link-in-html/
Posted by: blandpubjewer.blogspot.com


0 Response to "How To Set Image As Link In Html"
Post a Comment